Personalizar cada vez mais o seu blog WordPress acaba se tornando uma constante no dia a dia, testar variações de páginas, criar novos elementos de persuasão, mas cuidado na hora de usar plugins para essa tarefa.

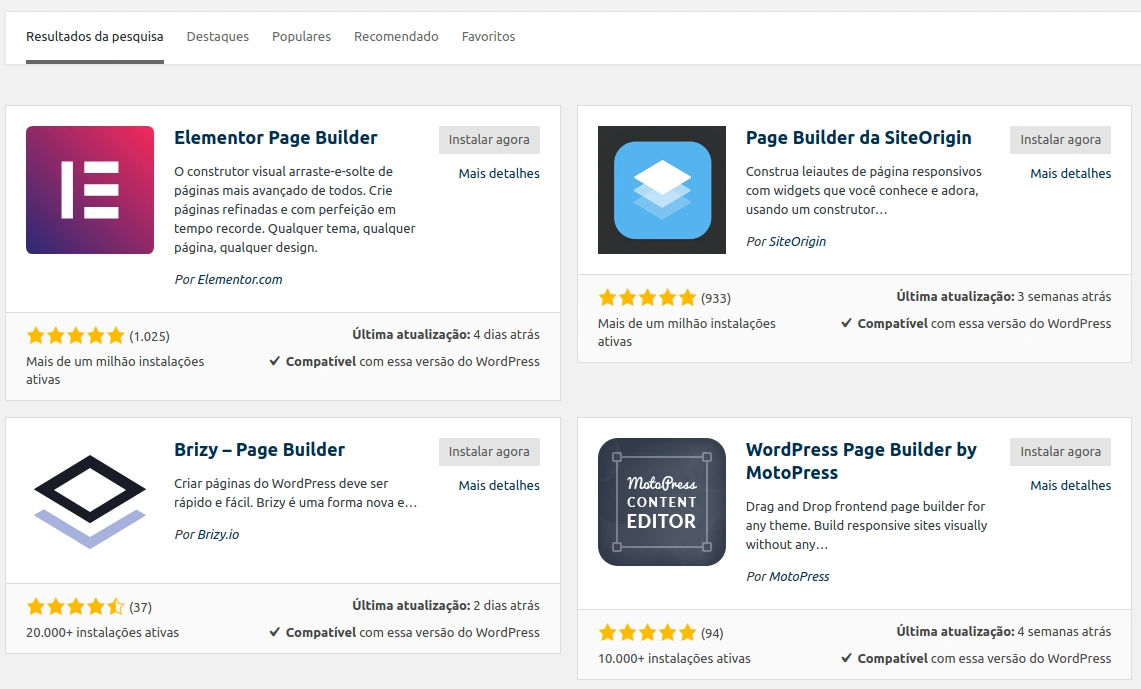
Realizando uma rápida busca por editores visuais de páginas para WordPress você encontra uma enorme variedade de complementos, muitos deles cheios de recursos e com dezenas de variações de páginas onde basta um clique para ajustar completamente parte do seu tema atual.
Para usuários inexperientes essa pode ser a alternativa perfeita para realizar alterações nas suas páginas sem a ajuda de um profissional, porém alguns cuidados devem ser tomados na hora de escolher o seu plugin.
Tantos recursos podem deixar de ser uma grande vantagem e passam a ser um grande problema na hora de trazer o máximo da velocidade de carregamento das suas páginas para seus visitantes e buscadores, entenda o porque.
Mais recursos, mais arquivos, maior o tempo de carregamento
Quase todos os plugins visuais oferecem a edição de páginas com modelos prontos, facilitando ainda mais o seu trabalho na hora de criar variações das suas páginas, mas com essa facilidade vem a quantidade de arquivos de estilo extras que o seu site terá, nem sempre otimização é o foco dos desenvolvedores, oferecer muitos recursos sim.
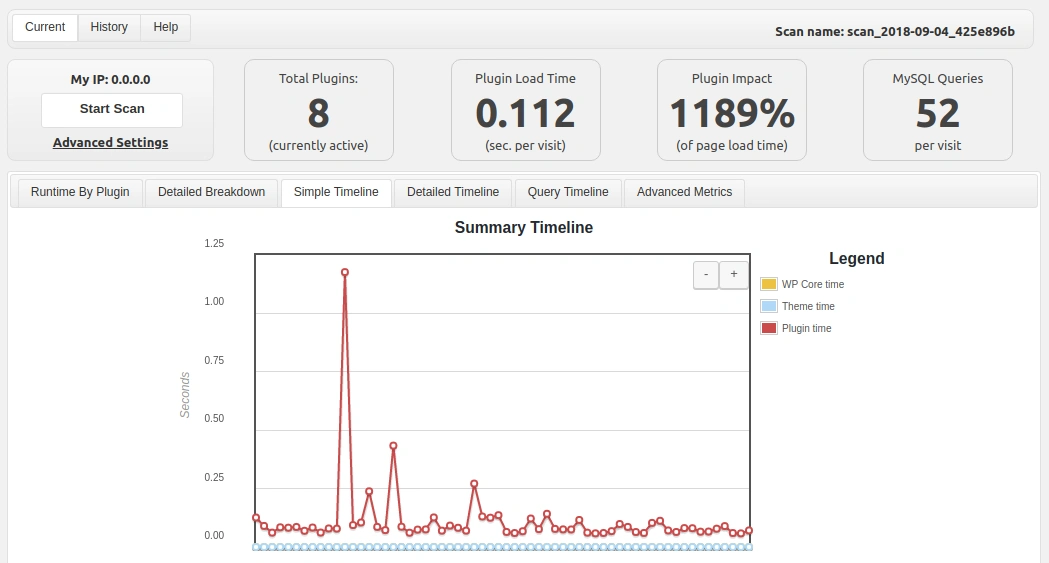
Por conta disso arquivos desnecessários podem ser carregados junto do seu tema principal apenas para o funcionamento dessa nova página criada através do editor visual, e com isso o tempo de carregamento da página pode aumentar, e pode não parecer, mas 1 segundo faz toda a diferença na internet, já falamos muitas vezes da importância de ter páginas carregando no menor tempo possível.
Tantas opções de páginas podem trazer dezenas de arquivos desnecessários carregando junto dos arquivos essenciais, causando bloqueios de renderização e te penalizando em ferramentas como o Google PageSpeed Insights, que realiza testes de carregamento para melhores experiências de navegação em Desktop e dispositivos móveis.
Pense bem se precisa mesmo de mais um plugin
Estamos sempre falando de otimização e da importância dela, para melhor experiência dos visitantes e dos buscadores.
São frequentes as publicações de usuários com problemas de velocidade após instalarem os chamados Page Builders, Visual Composer ou Live Composer, independente do nome a questão é que nem sempre os editores vão seguir usando os mesmos frameworks que o seu template usa, seja bootstrap, flexbox, 960 grid ou o puro CSS.
Com isso você acaba gerando possíveis conflitos durante o carregamento, classes sobrepondo classes, o que influencia no aspecto final da sua página, o que em quase todos os casos é um resultado negativo.
Nem todos os plugins seguem fielmente as regras dos buscadores
Esse é um item que se torna um grande problema, bloqueios de rendenização, semântica, classes desnecessárias, arquivos não compactados, são vários os problemas que isso pode trazer, e quem acaba sendo penalizado com isso é o seu blog.
Edições visuais só devem ser realizadas quando realmente necessário, seus visitantes já estão habituados a algumas páginas, você mudar uma delas pode trazer um aumento da rejeição e diminuir o tempo de acesso dos visitantes, não se mexe em time que está ganhando, já diz o velho ditado.
Conclusão
Uma hospedagem de site barata para um site muito grande pode apresentar problemas de carregamento, por conta do seu código, até mesmo planos robustos podem apresentar problemas e não fazem milagres com um código ruim.
Fique atento aos plugins que você instala, verifique a real necessidade de alguns deles, muitas vezes é algo que pode ser resolvido com um pouco de esforço e alguns tutoriais.
Se você gosta de nossas dicas e quer experimentar um plano de qualidade, pode iniciar um teste com nossos planos de hospedagem wordpress, você terá 30 dias sem custo para testar todos os recursos.
Gostou de nosso post? Compartilhe: