
Aumentar a velocidade de um site é um passo essencial para quem deseja proporcionar uma boa experiencia ao visitante, garantido seu retorno e também é um fator essencial para um bom posicionamento no Google.
Entenda que além de excelentes práticas de SEO e um marketing de conteúdo épico, é necessário que seu site não mantenha os visitantes esperando.
Em dias corridos como os que vivemos, bastam alguns segundos para que seu visitante desista de acessar o seu site enquanto espera o carregamento e isso significa mais que perder um acesso: é também um ponto negativo para seu posicionamento nas páginas busca.
Porém, antes de qualquer coisa é preciso mensurar a velocidade atual do seu site. Para isso existem algumas ferramentas que podem ser bastante úteis
Como medir a velocidade do meu site
A velocidade de carregamento de um site é um dos fatores mais importantes que o Google analisa na hora de posicionar a sua página. Então, nada mais justo que recorrer a ferramentas para medir velocidade de um site fornecidas pelo mesmo!
Para fazer isso vamos conhecer o PageSpeed Insights, a principal ferramenta para medir a velocidade de um site. Fornecida pelo Google e amplamente utilizada na internet esta é uma das ferramentas mais populares para medir a velocidade de um site.
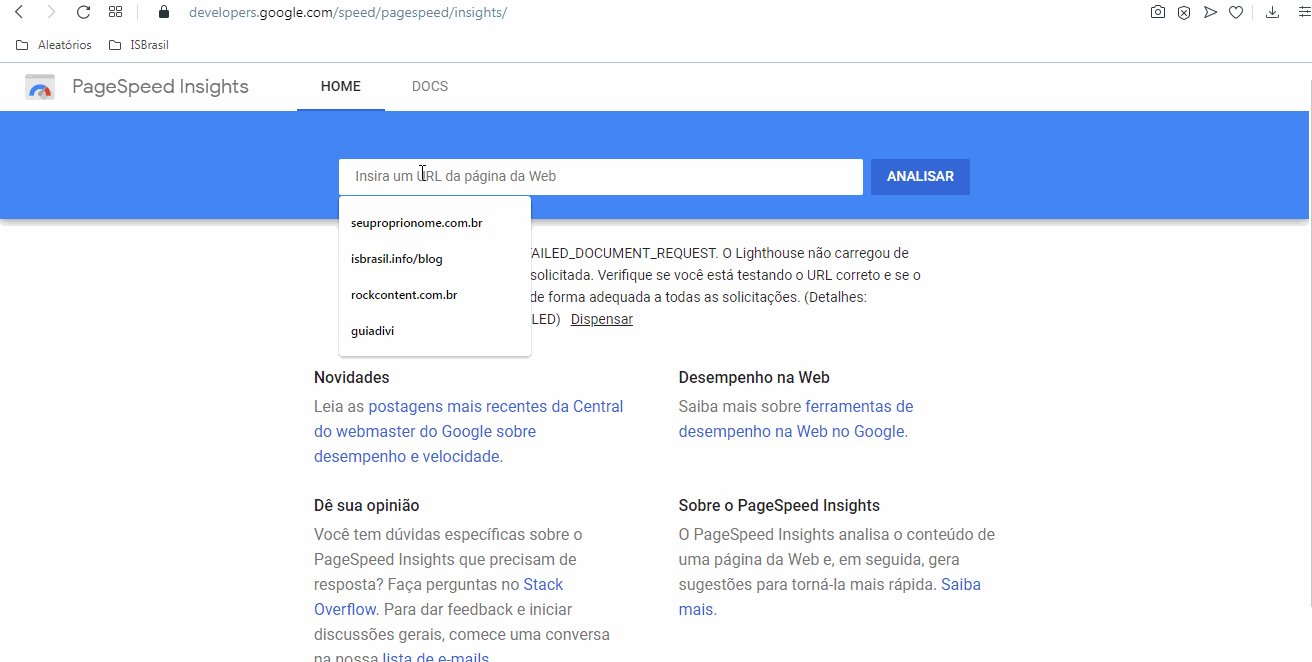
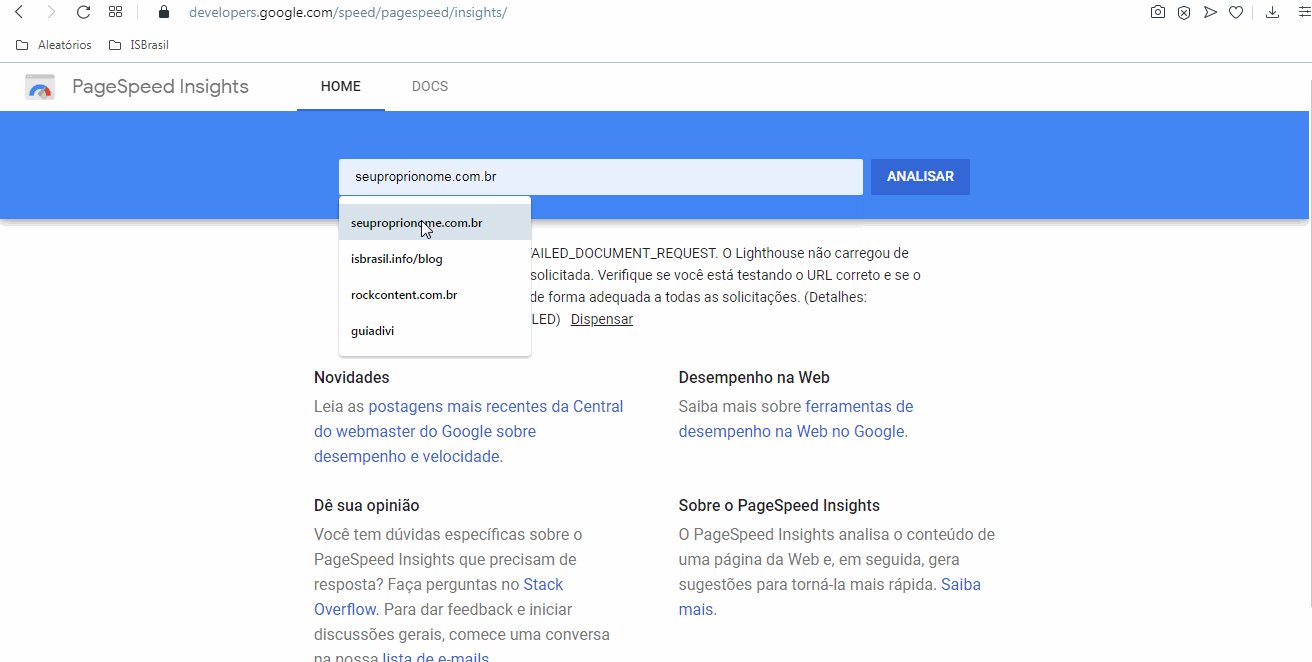
O PageSpeed Insights possui uma aparência leve e intuitiva e você não encontrará dificuldades em utiliza-lo. Para fazer isso basta acessar a sua página e seguir os passos:
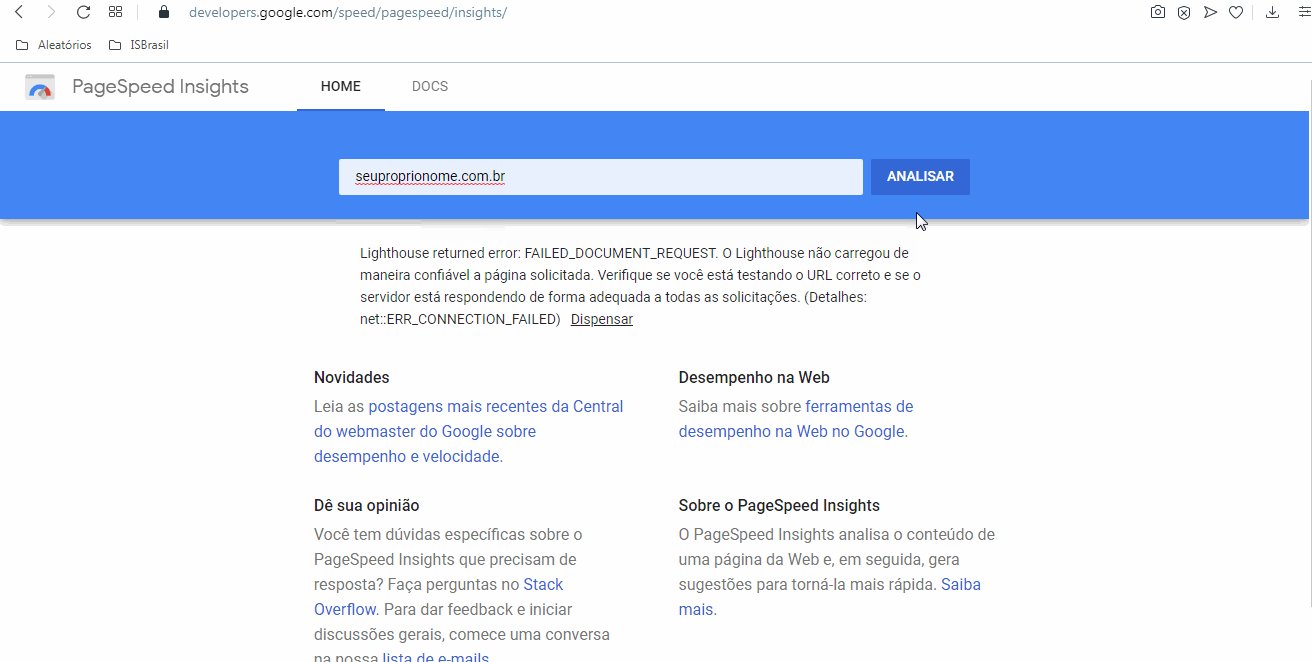
- Ao acessar o site, insira na caixa a URL do site que deseja analisar. Note que você pode analisar qualquer site, inclusive sua concorrência
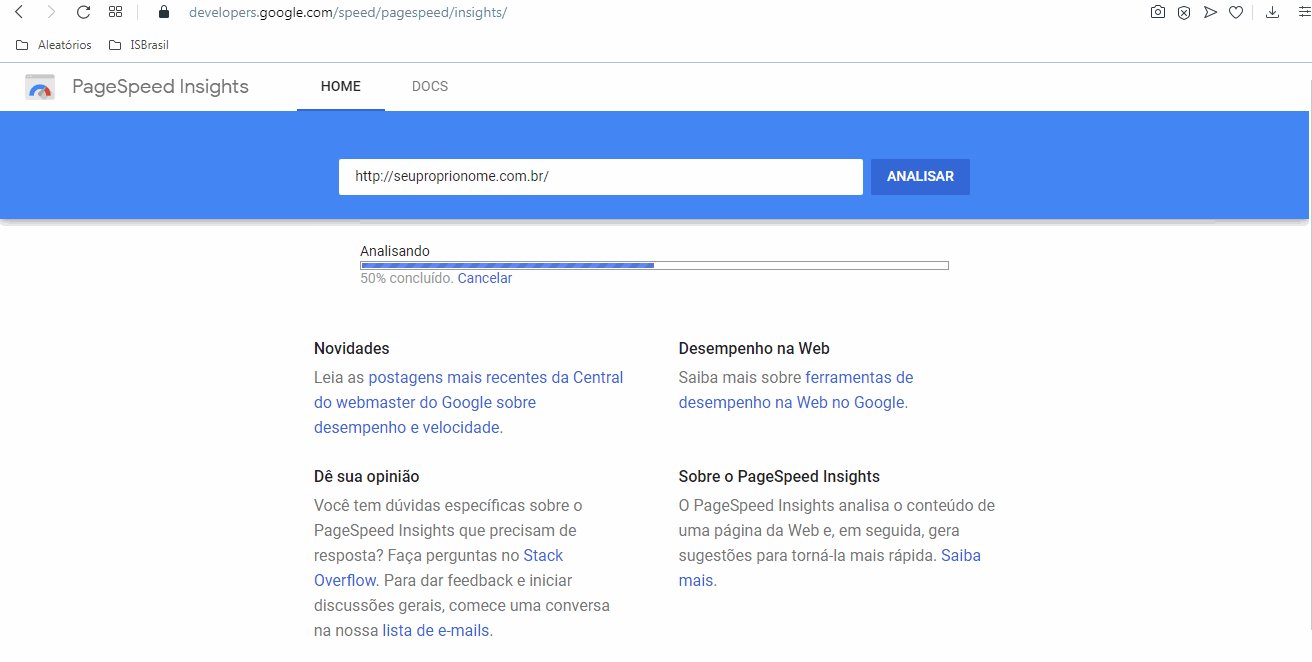
- Em alguns segundos a análise estará completa e o site será avaliado em uma escala de 0 a 100.
- Analise os dados disponibilizados, a própria ferramenta irá indicar como otimizar cada ponto falho.

Um ponto que é importante a se lembrar é que o PageSpeed Insights oferece uma avaliação de um acesso no pior cenário possível: com uma conexão 3G e a partir de um servidor com localização desconhecida.
Sabendo disso, tenha consciência que não é preciso conseguir os 100 pontos, mas uma avaliação na cor vermelha obviamente precisa ser otimizada. E aqui entramos com algumas dicas de como otimizar a velocidade de um site.
Como otimizar a velocidade de um site
Após realizar uma análise da velocidade do seu site você terá uma ideia de como o Google vê o seu site. É claro que os aspectos utilizados pelo PageSpeed Insights podem ser diferentes da realidade do seu site, mas irão apontar uma direção a ser seguida na hora de aumentar a velocidade de um site.
Existem diversos fatores que influenciam na velocidade de carregamento de um site, como o tamanho e formato das imagens, hospedagem, códigos HTML, etc. Vamos falar um pouco sobre estes detalhes e ensinar a otimizar a velocidade de seu site.
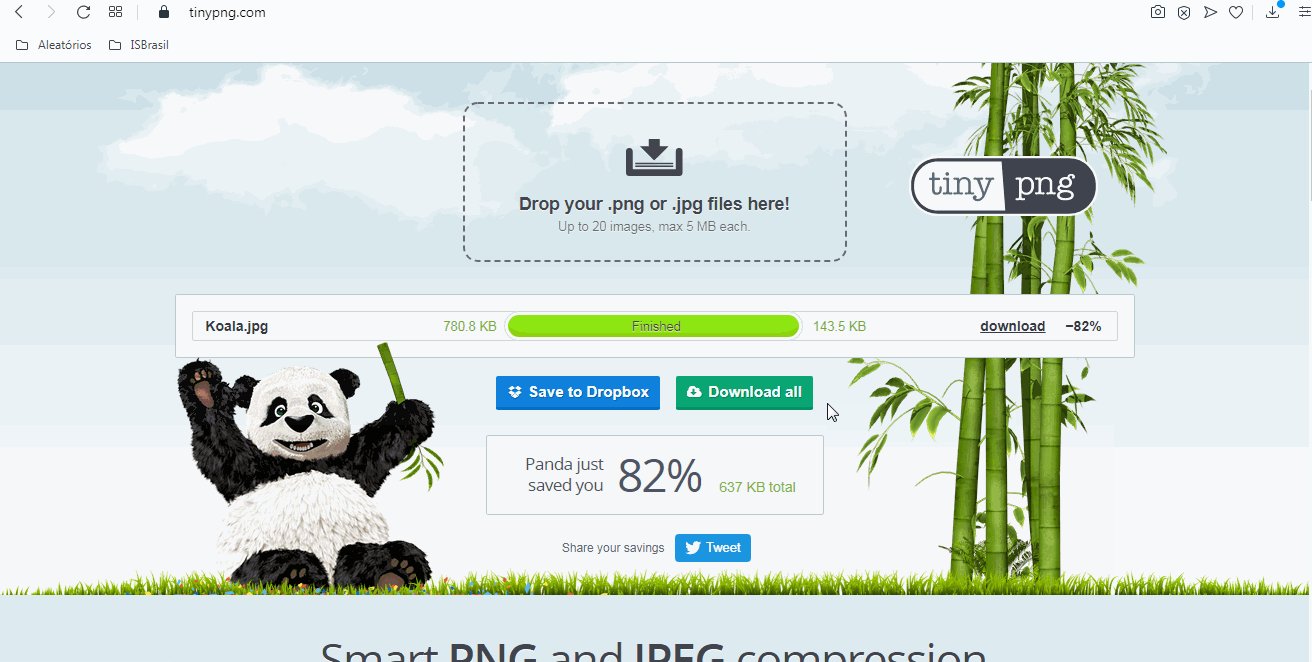
- Reduzir tamanho das imagens: Um dos fatores que mais influencia negativamente a velocidade de carregamento de um site são as imagens presentes. Imagens com qualidade HD podem ser muito pesadas, o que torna o carregamento do site lento.Uma das formas de reduzir o tamanho de uma imagem é a partir da opção Imagem, presente no cPanel. Outra maneira pode ser o uso de uma ferramenta dedicada como o Tiny Png.Por essa ferramenta é possível reduzir o tamanho de uma imagem, sem perder a qualidade.

- Atualize o formato das imagens presentes no site: Formatos como Jpeg 2000 e WebP oferecem uma imagem de qualidade, porém com um peso menor em relação aos tradicionais formatos Jpeg e Png. Essa estratégia pode ser muito efetiva inclusive na hora de otimizar uma página para mobile.
- Realize uploads de imagem no tamanho final: Isto é, se a imagem será utilizada no tamanho de 250x250, faça upload com ela já neste tamanho e não deixe que o site faça o redimensionamento. O redimensionamento por HTTP ou CSS atrasa consideravelmente o carregamento.
- Compacte o HTML, CSS e Javascript: Quando o código de um site é escrito ele pode incluir diversos espaço em branco, quebras de linha e parágrafos que não serão exibidos no layout final. Entretanto, tudo isso pode influenciar no carregamento da página por isso é importante a compactação do código!
- Escolha uma hospedagem de sites dedicada ao invés de uma hospedagem compartilhada: Por fim, esse é um dos principais motivos da lentidão em um site. Ao utilizar uma hospedagem compartilhada, centenas e até milhares de sites podem ser hospedados em único servidor. Isso pode gerar uma queda significativa no custo, é verdade. Mas se o seu site utiliza uma hospedagem compartilhada e você não consegue solucionar o problema é hora de encarar a verdade: seu site cresceu e você precisa de uma hospedagem de sites dedicada.
- Gerenciamento de servidor: Manter a qualidade na velocidade de um site é um trabalho que exige dedicação e atenção constante. Você pode contratar um plano personalizado, que além de otimizar a sua velocidade irá manter seu servidor sempre protegido.
_BANNERGERENCIAMENTOAQUI
Não deixe de conferir ainda: hospedagem de site barata!
Otimizar carregamento de um site em mobile
O seu site pode carregar rapidamente em um computador e apresentar uma velocidade bem inferior em um smartphone. E vamos encarar a realidade: atualmente o mercado digital está estruturado em cima de diversos aparelhos mobile e você tem excelentes razões para estar presente no mobile.
Felizmente, todas as dicas que se referem a aumentar a velocidade de um site no computador também otimizam seu desempenho no mobile. Entretanto podemos incluir algumas práticas focadas especialmente para os smartphones.
- Ofereça um design responsivo: Um design responsivo basicamente significa que o mesmo site que é apresentado em um monitor de computador ou notebook seja exibido em um smartphone. Isso é algo indispensável no contexto atual seja para ranqueamento ou para velocidade.
- Mantenha leve: Na busca por tornar o site atraente e belo, é comum o exagero nos recursos sejam imagens ou linhas códigos. Esse exagero cobra seu preço na forma de um site lento.Pense também em como todas essas informações ficarão em uma tela de smartphone. O excesso de informações na tela (quando ela carregar) cumprirá exatamente o oposto da intenção: o site se tornará sobrecarregado e feio.
Lembre-se que a aparência é importante, porém a beleza reside na simplicidade.
Gostou de nosso post? Compartilhe:








