
As páginas de contato fazem parte de praticamente todo website ou blog, é um item importante quando se trata de marketing digital e ter um canal de comunicação e feedback, entenda a importância do planejamento e construção dessa página no Wordpress.
Quem nunca passou por um formulário de contato?
Muitas vezes você não tem disponível um endereço de e-mail para enviar suas mensagens, é a preferência de alguns, no geral muitos formulários são compostos de 4 itens, nome, e-mail, assunto e mensagem, é um esboço básico para muitas páginas, mas nem sempre o mais indicado para todas elas.
Mas nem sempre esses campos são o suficiente para um bom contato, você não quer parecer enrolado tendo que ligar ou trocar mais e-mails para continuar a solucionar algo que poderia ter sido muito menos trabalhoso.
Quando você cria simplesmente um formulário genérico para tudo, acaba muitas vezes aumentando o número de contatos que precisa fazer com o cliente, aumentando assim o tempo ocioso tendo que reunir e organizar informações que já poderiam ter sido coletadas no primeiro contato, deixando todo o processo mais eficiente.
Existem diversos plugins para criar formulários de contato, mas vamos falar de um muito simples, confiável e o melhor, em português.
Além de precisar de um e-mail profissional para dar mais confiança para os visitantes, serviço que pode ser configurado ao registrar um domínio e contratar um plano de hospedagem de site, você precisa planejar quais serão as formas de contato mais eficientes para o seu site ou blog, definindo quais informações são necessárias e suficientes para uma boa primeira impressão.
Um orçamento, um feedback, reclamação, dúvida, nem tudo se resume a assunto e mensagem, quando você determina claramente como são os seus formulários, dirige mais rapidamente esse contato ao setor responsável e com isso economiza tempo.
Vamos entender mais as opções do Contact Form 7 para ajudar você nessa tarefa.
Leia também o texto sobre hospedagem de site barata!
Tenha uma boa navegação

É importante que você posicione o seu botão de navegação para a página de contato ou outro formulário bem sinalizado, deixando tudo mais fácil para o visitante, cores diferentes, botões com maior contraste ou destacados são sempre uma boa opção.
Isso ajuda não só com botões de contato, mas com qualquer informação que precise ser destacada para o visitante, se tem um template simples basta usar bordas ou cores leves, mas que se diferenciem do restante do conteúdo, para exatamente chamar a atenção.
Nomeie as páginas corretamente
O título da sua página é um item muito simples e importante, contato, orçamento, feedback, suporte, são muitas as opções e você pode evitar confusões quando deixa tudo mais claro para quem está acessando e para quem irá receber a mensagem.
Muitas vezes independente do tipo de contato nos vemos sendo direcionados para uma página de contato genérica e com os campos básicos, o que faz com que nem sempre passemos todas as informações necessárias para a resolução do problema, ou mesmo torna o processo mais demorado pois não existe um filtro por setor ou responsável.
Todas as mensagens terão que ser lidas independente de prioridade ou tempo para serem encaminhadas para a pessoa correta, por esse motivo como já falamos, crie formulários distintos e nomeie as páginas corretamente dando destaque a sua finalidade com uma breve descrição de uso e dos dados importantes para agilizar o processo.
Contact Form 7, conhecendo o plugin

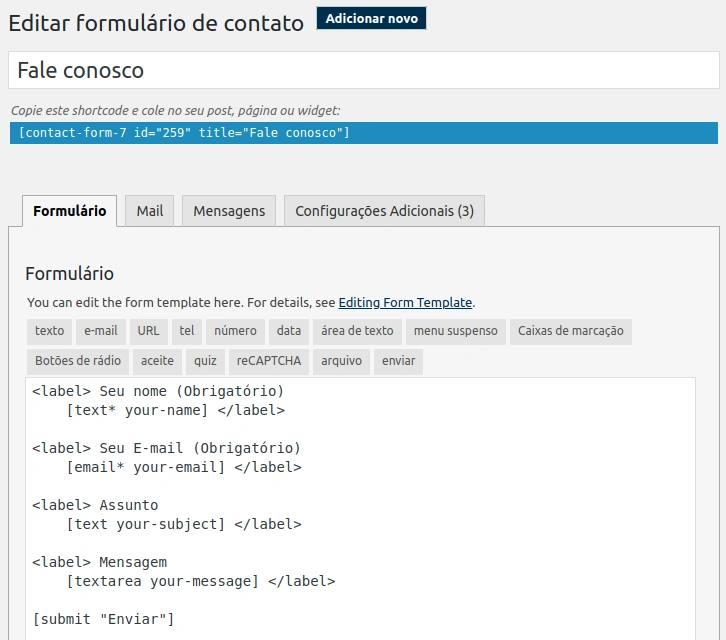
O plugin é uma maneira fácil e rápida de criar e gerenciar múltiplos formulários de contato, para criar novos formulários basta incluir em um clique cada item que você precisar, campos de texto, números, envio de arquivos, entre outros.
Todos os elementos estão disponíveis logo acima da área de criação dos formulários.
Depois de salvar as alterações de seus formulários, basta inserir o [shortcode] na página correspondente.
#Exemplo do shortcode de contato.
[contact-form-7 id="259" title="Fale conosco"]
Crie formulários distintos para cada grupo de informações que você precisar, formulários específicos para dúvidas, feedback, ajuda, solicitação de orçamento, bons formulários trazem as informações necessárias para um bom primeiro contato, se você tem um formulário genérico para tudo, com certeza terá que entrar em contato com o solicitante mais de uma vez para dar continuidade ao seu contato, o que toma tempo e não é nada eficiente.
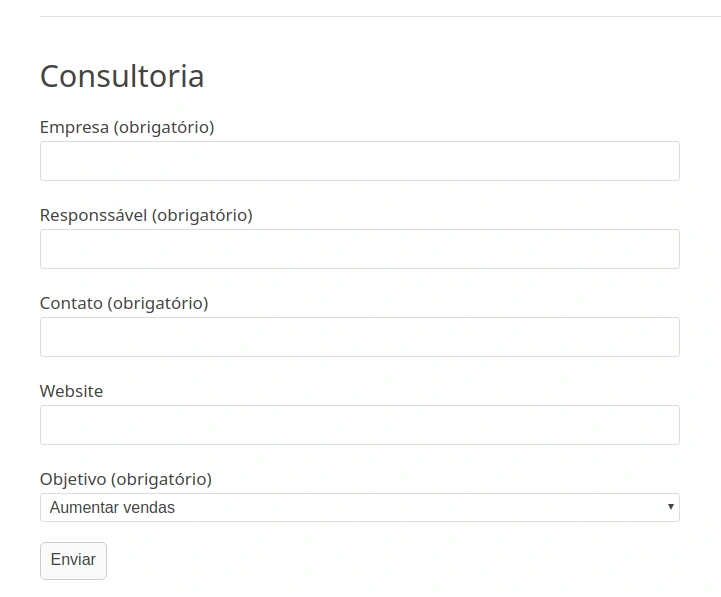
Como exemplo temos uma das opções de criação que temos com o plugin Contact Form 7:

Muitos formulários podem ser criados e você pode usar o padrão como base para suas próximas páginas, lembre-se de que um bom formulário facilita o contato do visitante e trás as informações necessárias para um bom primeiro contato, evitando perder tempo e demora na resolução dos problemas ou informações.
Informação nunca é de mais
Sempre que necessário deixe bem claro os horários de atendimento, e-mails de contato, departamentos e seus responsáveis, todas essas informações dão mais credibilidade e deixam o visitante ciente de tudo o que ele precisa saber na hora de enviar uma mensagem.
Assim se uma mensagem é enviada fora do horário comercial você já deixou claro os horários, se as mensagens de suporte tem um prazo de algumas horas você também já informou e assim por diante.
Conclusão
Se você busca uma maneira rápida e simples de criar seus formulários o Contact Form 7 é uma excelente opção, ele suporta múltiplos formulários e faz os envios diretamente para o seu endereço de e-mail, e se você também quiser salvar essas mensagens no seu WordPress também pode instalar o complemento flamingo, que faz o armazenamento de todos os formulários enviados.
Gostou de nosso post? Compartilhe:









